こんにちは。マーケテイングGの野﨑です。
Demo3Dのパフォーマンスを計測する方法として、実際の経過時間を計測するカタログが存在します。
WebStoreカタログの「Timer」です。このカタログを利用すると、モデルの実行時間ではなく、実際に掛かった時間を計測することが出来、パフォーマンスの計測を容易に行うことが出来ます。
Timer

Store > Utility > Timer
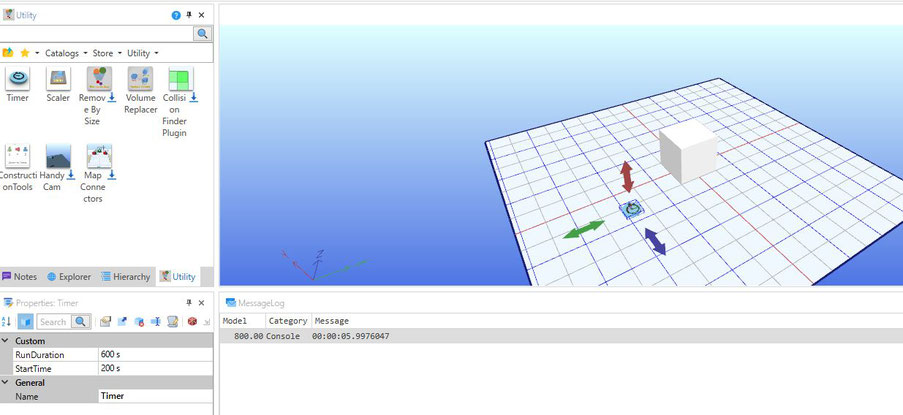
StartTime(開始時間)にモデル開始時間(s)、RunDuration(実行時間)に計測秒数を入力します。
実行するとStartTime+RunDuration時間が経過後にモデルが停止し、実際に掛かった時間が出力されます。
ここで出力される時間はRunDurationの実行中に経過した現実の時間になります。
モデルの実行開始直後からモデルの計測を行いたい場合にはStartTimeを0に設定すると可能です。

参考(WebStore) : https://store.sim3d.com/docview.php?id=2
スクリプトの解説
今回短くなってしまいましたのでついでにスクリプトの解説もします。
function Timer_OnInitialize( sender : Visual ){
Wait(sender.StartTime);
var stopwatch: Stopwatch = Stopwatch.StartNew();
document.Run(sender.RunDuration, StopModel, stopwatch);
}
上記はInitialize(初期化処理)になります。
まずWaitでStartTimeに入力された秒数を待っています。Demo3Dにおいてはsenderという名前は基本的にはスクリプトを記述しているオブジェクトを指します。Initializeの引数で最初に指定されている(sender : Visual)が宣言になります。
「var stopwatch~」の文は宣言になります。Stopwatchという関数をstopwatch型で作成し、ストップウォッチをスタートしています。
「document.Run~」はfunction StopModelの実行になります。
function StopModel(stopwatch : Stopwatch) {
stopwatch.Stop();
print(stopwatch.Elapsed);
app.Running = false;
}
上記はRunDuration終了後の処理になります。
Stopwatch.Stop()はストップウォッチを停止させています。Initializeで書かれていたStopwatch.StartNew();の逆です。
print文はMessageLogウィンドウに指定の文字を出力させます。この場ではstopwatchのElapsedを出力しています。
「App.Running = false」はモデルの実行を停止させる文です。
「製造・設計ソリューション展2017(DMS関西)」に参加致します。
現在招待状の受け付けを行っております。コメント、またはお問い合わせから受付を行っております。
会期:2017年10月4日(水)~6日(金)
会場:インテックス大阪 (小間)2号館 ITAGEブース:5-24
次回の火曜は「ロード(部品や荷など)の変更方法」について紹介致します。






コメントをお書きください