こんにちは。マーケティングGの野﨑です。
今回は「カスタムリボンの作成方法」についてご説明いたします。
実はDemo3Dのリボンは追加することが可能です。
カスタムリボンまで使いこなすユーザー様は少ないかも知れませんが、ご紹介させて頂きます。
カスタムリボンって?
カスタムリボンと言われてもピンとこない方もいるかもしれません。
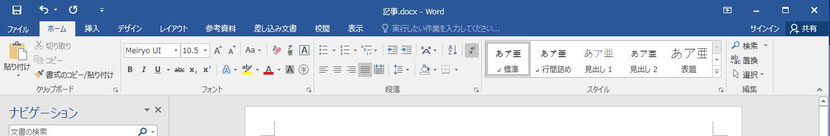
アプリケーションにおいて上部に表示されるメニューはリボンと呼ばれます。
ワードやエクセルで「ファイル」や「ホーム」「挿入」などを選択していると表示される部分のことです。


Demo3Dではこのリボンを新しくユーザー自身で作ることが出来ます。
作成方法

リボンを表示することをスクリプトに書き込まなければなりません。
オブジェクトを用意するか、またはシーンのスクリプトに直接書き込みます。
シーンに書き込む場合
他のモデルにインポートすることが出来ませんのでご注意ください。
オブジェクトで用意する場合
オブジェクトは特に指定はありませんので、何かのカタログにカスタムリボンを追加したい場合は、そのカタログのスクリプトに書いて頂けます。
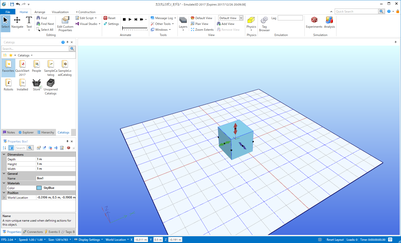
今回はBasicカタログのBoxを使用します。
Boxの出し方:
Demo3D画面(シーン)上を右クリックし、「新規>Basic>Box」から表示が可能です
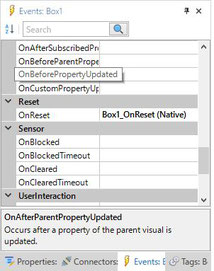
任意のイベントに処理を追加

今回はResetイベントに処理を追加します。
表示したいタイミングによってイベントの変更は可能です。
→初期化した時に発生:OnInitialize
→モデルをロードした時に発生:OnLoaded など
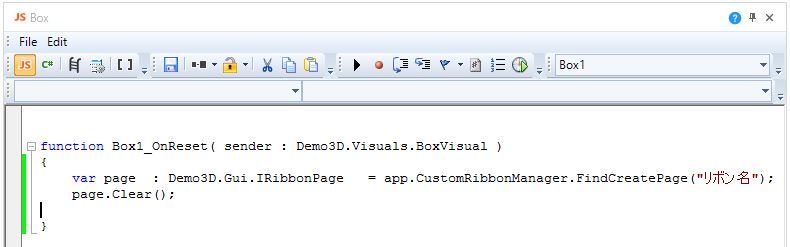
スクリプトの追加
Jscript:
var page : Demo3D.Gui.IRibbonPage = app.CustomRibbonManager.FindCreatePage("リボン名");
C#:
IRibbonPage page; page = app.CustomRibbonManager.FindCreatePage("リボン名") as IRibbonPage;
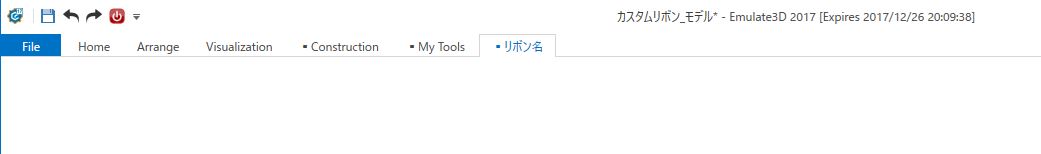
“リボン名”には任意の文字列を入力します。これがリボンタブの名前になります。

イベントの発生
例ではResetイベントに作成しましたのでリセットボタンを押下すると出現します。

リボンの中を編集
現在は単純にリボンを表示する一行のみ書き込んでいますので中には何も表示されていません。
ここから更にグループやボタンなどを追加できます。
Jscript:
var group : Demo3D.Gui.IRibbonGroup = page.FindCreateGroup("グループ");
group.Clear();
var greet : Demo3D.Gui.IRibbonButton = group.CreateButton("ボタン");
var name : Demo3D.Gui.IRibbonEdit = group.CreateEdit("テキストボックス");
var choice : Demo3D.Gui.IRibbonChoice = group.FindCreateChoice(“選択リスト”);
var check : Demo3D.Gui.IRibbonCheck = group.FindCreateCheck(“チェックボタン”);
var color : Demo3D.Gui.IRibbonColorChooser = group.FindCreateColorChooser (“色選択”);
C#:
var _group = page.FindCreateGroup("グループ名") as IRibbonGroup;
_group.Clear();
var greet = _group.FindCreateButton("ボタン名") as IRibbonButton;
var name = _group.FindCreateEdit("テキストボックス名") as IRibbonEdit;
項目に変更があった場合はグループの宣言の後に「 group.Clear(); 」を追加します。
追加すると一度グループを削除して再生成するので、スクリプト通りのレイアウトが適応されます。
グループ内のレイアウト
スクリプトのレイアウトはスクリプトを記述した順に左から下へ最高3行表示し、
3行以上または3行表示できないと判断された場合に自動的に右の列に表示されますが
下記を追加することにより任意にグループ内で列を分けることが可能です。
group.AddSeparator();
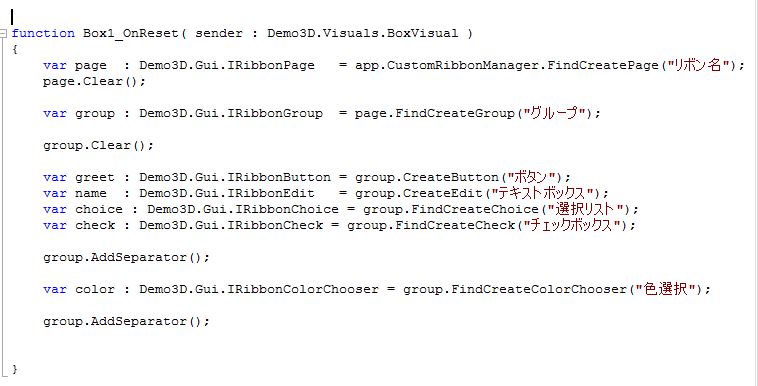
サンプル

var page : Demo3D.Gui.IRibbonPage = app.CustomRibbonManager.FindCreatePage("リボン名");
page.Clear();
var group : Demo3D.Gui.IRibbonGroup = page.FindCreateGroup("グループ");
group.Clear();
var greet : Demo3D.Gui.IRibbonButton = group.CreateButton("ボタン");
var name : Demo3D.Gui.IRibbonEdit = group.CreateEdit("テキストボックス");
var choice : Demo3D.Gui.IRibbonChoice = group.FindCreateChoice("選択リスト");
var check : Demo3D.Gui.IRibbonCheck = group.FindCreateCheck("チェックボックス"); group.AddSeparator();
var color : Demo3D.Gui.IRibbonColorChooser = group.FindCreateColorChooser("色選択");
group.AddSeparator();
さいごに
少々難易度は上がりますが、
カスタムリボンを作ることで更に見やすく、分かり易いUIを作成することが出来ます。
是非ご活用ください。
作ってみた、使ってみたなど、お気軽にコメントください。
(名前欄は空白は投稿できませんが、本名でなくても問題ありません)
今年もロジスティクスソリューションフェアに参加致します。
私も展示会に参加させて頂きます。是非ご来場ください。
会期:2017年8月29日(火)~30日(水) 10:00~17:00
会場:東京ビッグサイト (小間)027
次回の火曜は「指定時間後にモデルを停止する方法」について紹介致します。






コメントをお書きください