初めまして。新入社員の森です。
6月からES部で仕事をさせていただいており、今回初めてブログを書かせていただきます。
よろしくお願いします。
Demo3Dにはたくさんの機能があり、日々新くを学ぶことがあるので何について書こうか悩みましたが、
最近、展示会で使うためのモデル作成をしていて便利に感じたセンサーの機能があったので、そちらについて書こうと思います。
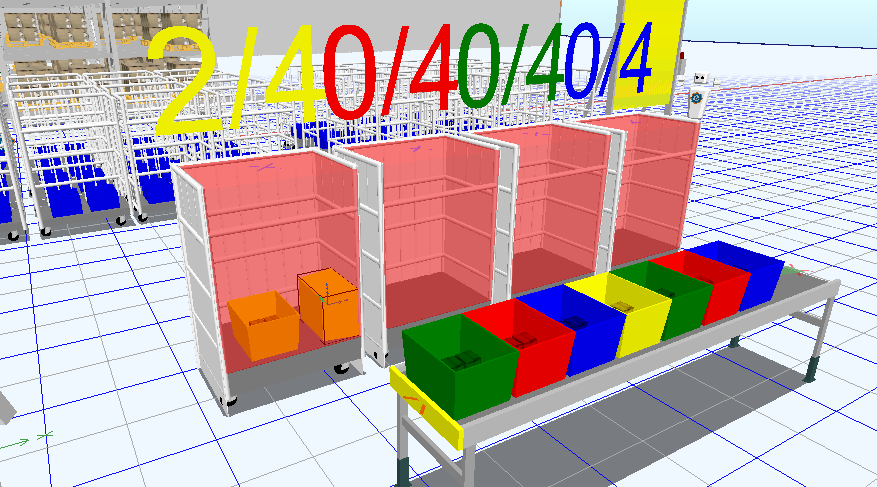
展示会ではDemo3DのVR機能の紹介を行うようで、今回僕は時間内にワークを種類ごとに分別して綺麗にかごに入れることで得点が表示されるというゲームのような機能を持ったモデルを作りました。
そのモデル作成で大きく役に立ったのが、センサーの持つ「触れているワークの情報を取得することができる機能」です。
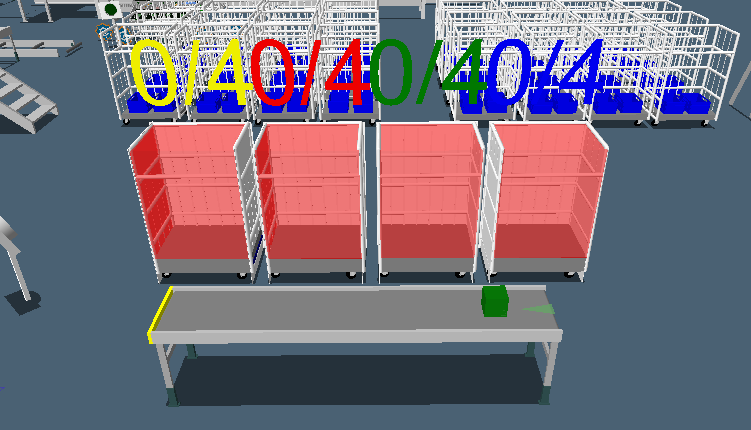
まず、このようにセンサーのついたかごを用意します。

今回は、このかごの中に4つのワークが入ったときカゴの中のワークを消し、入っっているワークの数をかごの上のテキストに反映させる部分について紹介します。
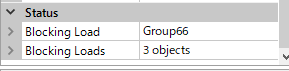
ここで使うのが、センサーのプロパティ「Blocking Load」です。

上の「Blocking Load」が最も最後に触れたワークの情報、下の「Blocking Loads」が現在触れているすべてのワークの情報です。
この「Blocking Loads」の数をテキストに反映させればワーク数のカウントの作成が完了です。
「Blocking Loads」はListなので、
sender.BlockingLoads.Count
で数を取得することができます。
この数をテキストに反映させるために、今回はVisual型の「Text」というカスタムプロパティを作ってテキストにつなげることで、値の受け渡しを行いました。
ここでテキストに値を受け渡すタイミングなのですが、センサーのイベント「OnBlocked」がプロパティ「Blocking Load」の更新の際に走るので、ちょうどワークを入れた際に反映させることができます。
また、「OnCleared」でも受け渡しを行うことで「Blocking Loads」の数が減ったときにもはしるようになり、ワークが出てしまったタイミングでも反映されるようになります。
あとはカウントが4になったときに、カウントのリセットと、「Blocking Loads」の削除
for(var load in sender.BlockingLoads )
{
doc.DestroyVisual(load);
}
を行えば完成です。

今回は、Demo3Dの機能の紹介にもなると思い、最近の作成物について紹介しましたが、いかがでしたでしょうか。
スコアの機能についても、この「Blocking Load」を使って作ったので、次回紹介しようと思います。






コメントをお書きください