こんにちは、開発の杉原です。
相変わらず忙しい日々を送ってはいますが、ブログを前もって書いておくくらいの心の余裕はできてきた気がします。
ということで、今回こそは予定通り、「ワークの加工装置」についての報告をお送りします。
今回作成するモデルの概要については第一回で説明しているので、お手数ですがそちらをご覧ください。
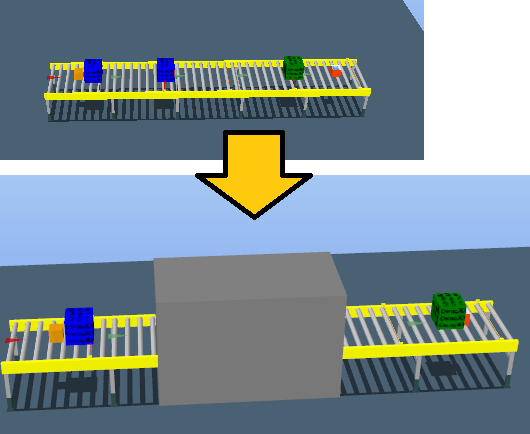
コンベアを流れるワークを加工する装置。
私の記事を熱心に見ている方がいるかどうかは定かではないですが、もしそういう方がいたらどこか聞き覚えがある内容ではないでしょうか?
実はこの課題、以前【How to Demo3D Scripting】の第14回「Transferの流れ⑤:業務処理」の中で作成したモデルをほぼそのまま使っています。
変更ポイントはたった1つ。装置みたいな見た目にするための箱を置いただけです。

なのでこの装置について、箱の中身は文字通りブラックボックスなので、どう作ってもいいという指示のもと作成してもらいました。
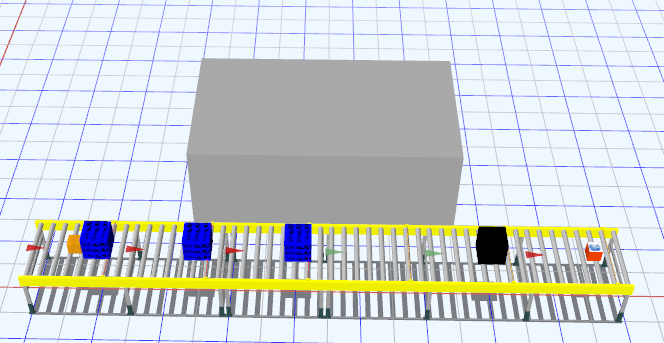
その結果、最初にたどり着いた手法がこちら。

特に詳細な要件は伝えていなかったので、課題の要件としては満たしています。
この方法であれば特にスクリプトでどうこうしなくてもなんとかなりますし、一番簡単な解決法なのではないでしょうか。
しかしこのモデル、LoadDeleterとLoadCreatorの間で同期を取っていないため、このように投入の間隔が一定ならいいのですが、ランダム間隔で投入される場合には同期をとる制御が必要になってくるわけです。
そのほかにも、装置に投入できる個数が制限されている場合はその制御が必要なので、細かな要件を満たそうとすると破綻してしまうわけですね。
ということもあって、このチームには別な方法での解決を依頼してみました。
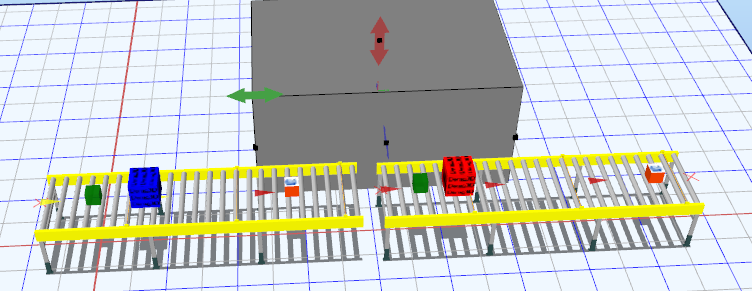
結果がこちら。

今回はコンベアがつながっているので、ワークの削除・発生の同期をとる必要はありませんね。
そして処理の実装方法なのですが、私が用意していたOnProcessでの実装ではなくOnTxTransferイベントを2つのコンベアに対して実装していました。
まず上図の青い箱が乗っているコンベアのうち、一番右側にあるコンベアに対して次のような処理を実装しています。
function SR3_OnTxTransfer( sender : ConveyorVisual, transfer : Transfer )
{
WaitUntil(sender.Flag == true);
PalletConv_OnTxTransfer0( sender, transfer );
// Handle delivery to non-transfer-enabled conveyor
var rx : Visual = transfer.Rx.Visual;
if (rx.TransferState == null) {
DeliverLoad( sender, rx );
}
}
// JScriptによる演習のため省略
これは本来のTxTransfer処理に、フラグがtrueになるまで待つ処理を追加しているようです。
そして次のコンベアには次のようなスクリプトを実装しています。
function SR4_OnTxTransfer( sender : ConveyorVisual, transfer : Transfer )
{
Wait(10);
transfer.Load.Color = Color.Black;
sender.Flag2 = true;
PalletConv_OnTxTransfer0( sender, transfer );
// Handle delivery to non-transfer-enabled conveyor
var rx : Visual = transfer.Rx.Visual;
if (rx.TransferState == null) {
DeliverLoad( sender, rx );
}
}
// JScriptによる演習のため省略
ここでは10秒待ってから色を変更しています。
そしてその後フラグをtrueにしているのですが……前のコンベアとは別のフラグですね。
これをいじったところで前のコンベアのフラグは変わらないのですが……。
function Box1_OnInitialize( sender : Demo3D.Visuals.BoxVisual )
{
if (sender.Listen3.Flag2 == true)
{
sender.Listen2.Flag = true;
}
}
// JScriptによる演習のため省略
なんと、コンベアにかぶせるブラックボックスにこんな処理が。
なるほど、ここで先のコンベアのフラグが変わったら前のコンベアのフラグを変え……変わらないよね!?
実をいうと、別にこのフラグはなくてもよく、同時にフラグを見てのWaitUntilも必要ありません。
そして別に実行時にフラグをfalseにしているわけでもないので常にTrueとして処理されていくわけです。
このチームの考えていたことをもしちゃんと実装するなら、次のどちらかの方法になります。
function SR4_OnTxTransfer( sender : ConveyorVisual, transfer : Transfer )
{
Wait(10);
transfer.Load.Color = Color.Black;
sender.PrevConveyor.Flag = true;
PalletConv_OnTxTransfer0( sender, transfer );
// Handle delivery to non-transfer-enabled conveyor
var rx : Visual = transfer.Rx.Visual;
if (rx.TransferState == null) {
DeliverLoad( sender, rx );
}
}
// JScriptによる演習のため省略
まず1つ目の方法は、いっそ先のコンベアから前のコンベアを参照するプロパティPrevConveyorを持たせておいて、その参照から直接フラグを変更する方法です。
いたってシンプルなやり方です。
// 未検証なので動作の保証はないですが。。。。
[Message("OnFlag2Updated")]
function Listen3_OnFlag2Updated( sender : Demo3D.Visuals.BoxVisual, messageSender, value, oldValue )
{
if (value)
{
sender.Listen2.Flag = value;
}
}
// JScriptによる演習のため省略
もう1つは、ブラックボックスから先のコンベアのプロパティ変更イベントを監視して、前のコンベアのプロパティを変更するという、このチームが本来やろうとしていたやり方です。
今回説明は省略しますが、MessageListenerを使用することでほかのVisualのイベント発生を検知することができるようになります。そこで先のコンベアのFlag2プロパティが更新されたイベントを受け、前のコンベアのフラグを書き換えるという処理を行います。
MessageListenerについては、いずれこのブログでご紹介できたらなと思っています。
(※ちゃんと検証していないのでなんちゃってコードになっているのでご注意ください)
以上がワークの加工装置課題の演習結果です。
って、3チームのうち1チームしか紹介できてないですね。
実は当初3課題を3チームに分かれてそれぞれ挑むというやり方で、このチームはこの課題にトライするチームだったので今回紹介させていただきました。
結果的には3チームともこの課題には取り組んでもらっていますので、ほかの2チームの結果については機会があればご紹介したいなと思っています。(ただ、あまり長々とこの話題をやっていくのもとは思ってますが)
次回の新卒研修報告は最後の課題、「球体の整列生成」をご紹介いたします。
更新は7/12(木)を予定しておりますので、お楽しみに。






コメントをお書きください